Validarea paginilor HTML

Deși putem "scăpa" fără să scriem HTML valid, acest lucru nu e deloc încurajat. Hai să vedem de ce, și cum ne putem asigura că scriem cod corect.
#Cum validăm o pagină HTML?
Site-ul W3C Validator este cea mai bună resursă pe care o știm pentru a valida paginile Web. Putem introduce URL-ul paginii pe care vrem să o validăm, sau direct codul HTML ce ne interesează.


E posibil ca anumite pagini să nu aibă erori dar să aibă warning-uri (marcate cu galben). Nu-ți fă griji, ele sunt ok :)
#De ce merg site-urile invalide?
Spre deosebire de alte limbaje, chiar dacă nu scriem un HTML corect site-ul nostru va funcționa, poate chiar exact cum ne dorim. Motivul e următorul:
Decât să arate o pagină goală, sau un mesaj de eroare, browserul încearcă el să rezolve problemele pentru a arăta ceva utilizatorilor.
Mai concret, să presupunem că avem următoarea bucată de cod unde nu am folosit corect tagul de închidere </h1> :
<h1> FrontEnd.ro </h2>
<p>
Bine ai venit și spor la
învățat.
</p>Totuși, dacă deschidem browserul, vom vedea rezultatul pe care ni-l doream: titlul urmat de un paragraf de text. Browserul isi da seama de eroare si incearca sa o rezolve, inlocuind </h2> cu </h1> .
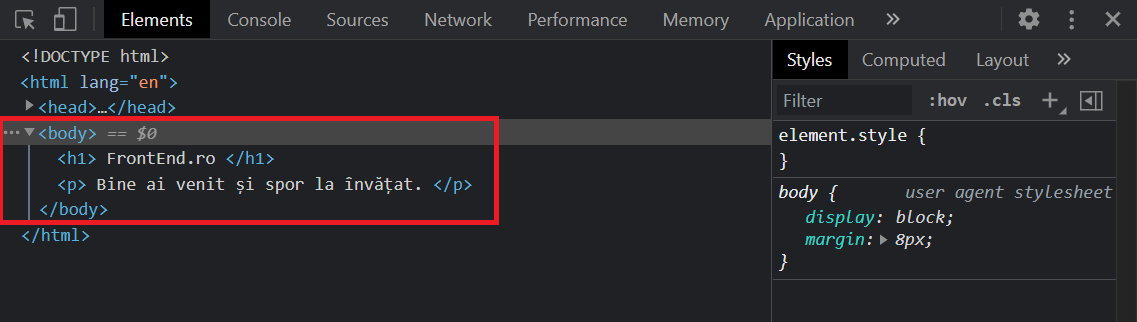
Pentru a ne convinge de asta putem deschide panoul Elements/Inspector din DevTools:

#De ce e importantă validarea?
Pe scurt, un site valid este un site bine făcut!
- ajută la partea de SEO și accesibilitate
- îmbunătățește performanța
- iar în final, nu lăsăm nimic la "ghici". Site-ul arată și se comportă exact cum vrem în toate browserele
