Visual Studio Code

A învăța programare poate părea intimidant, mai ales pentru cei ce vin din domenii cu totul diferite. Ei bine, ținem să te anunțăm că ai ajuns fix la locul potrivit, întrucât noi, developeri cu experiență, te vom îndruma ca acest proces să fie unul cât mai interactiv și plăcut.
Ca să fim aliniați în acest proces de învățare ne vom folosi de un tool ce are mare succes printre developeri și anume Visual Studio Code . Acesta este un editor de cod open source, ce oferă foarte multe facilități pentru a ne ajuta să codăm rapid. Rulează pe desktop și este disponibil pentru toate sistemele de operare.
Este extrem de popular pentru partea de FrontEnd, dar printr-o serie de extensii poate fi folosit și pentru alte limbaje/tehnologii.
#Downloadează-l și instalează-l
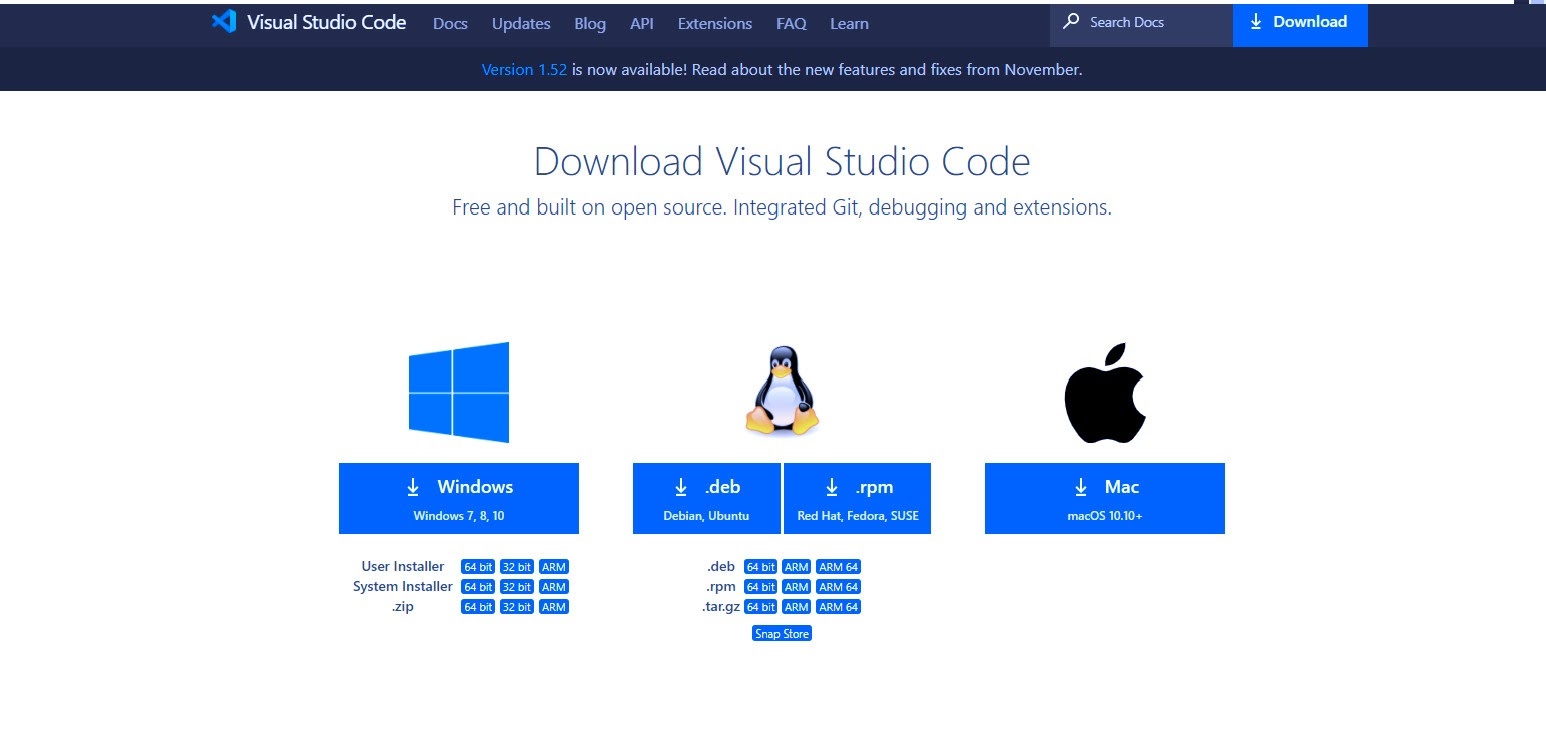
Dacă dăm click pe link-ul de mai jos, vom fi direcționați către site-ul oficial de unde putem descărca versiunea pentru sistemul nostru de operare. Procesul de instalare este unul simplu, dar dacă întâlnești probleme, dă-ne un semn.
https://code.visualstudio.com/download

#Workspace setup
Ok, acum că l-am instalat, vom deschide VS Code.
Haideți să deschidem un proiect în VS Code. Ca să facem asta, putem să-l tragem cu drag and drop sau putem alege opțiunea Open Folder.
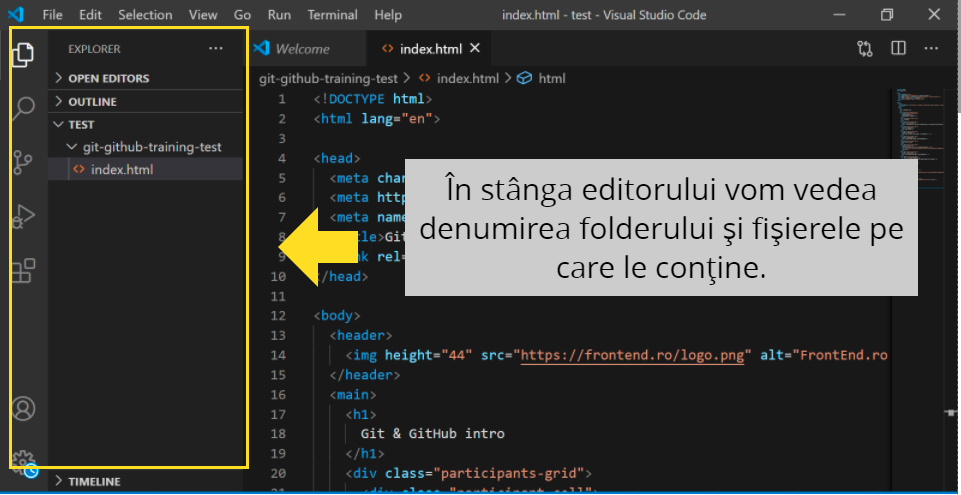
Acum că am deschis folderul în editor, în stânga vom vedea denumirea acestuia și fișierele pe care le conține.

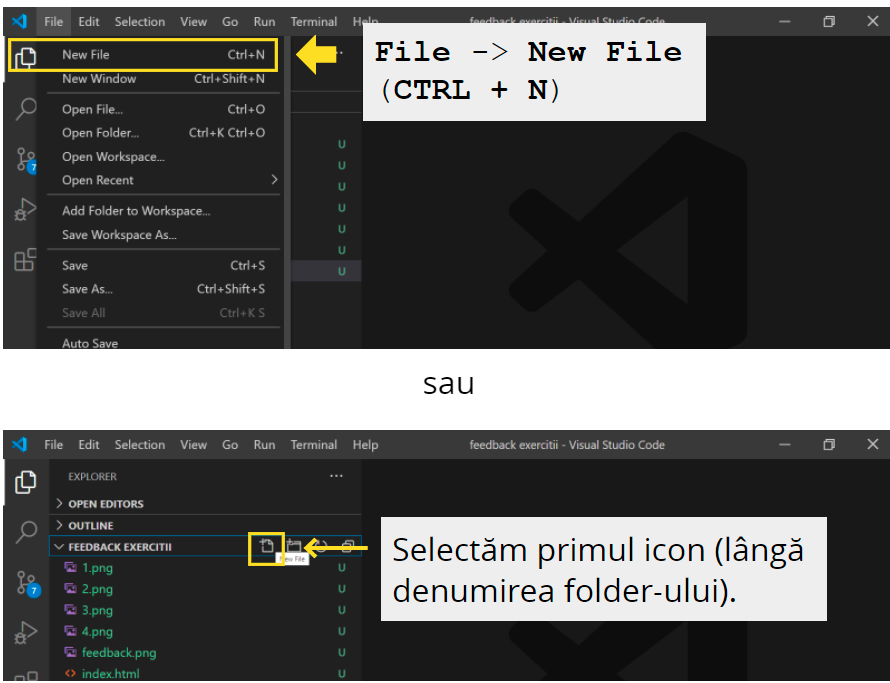
Ca să creem un nou fișier, fie vom alege New file (CTRL + N), fie vom selecta prima iconiță (de lângă denumirea proiectului).

În funcție de ce tip de fișier avem nevoie în proiectul nostru vom folosi extensia corespunzătoare. Fișierele de tip HTML vor avea extensia .html (ca în exemplul de mai sus), fișierele de tip CSS vor avea extensia .css , iar cele de Javascript vor avea extensia .js . Putem folosi ce limbaj de programare dorim, momentan doar cele trei fac obiectul discuției noastre.
#Componența VisualStudio Code
OK, acum că am aflat cum putem deschide un proiect și crea fișiere să ne concentrăm atenția și pe alte lucruri utile în procesul nostru de codare pe care le oferă editorul și despre care e bine să știm.
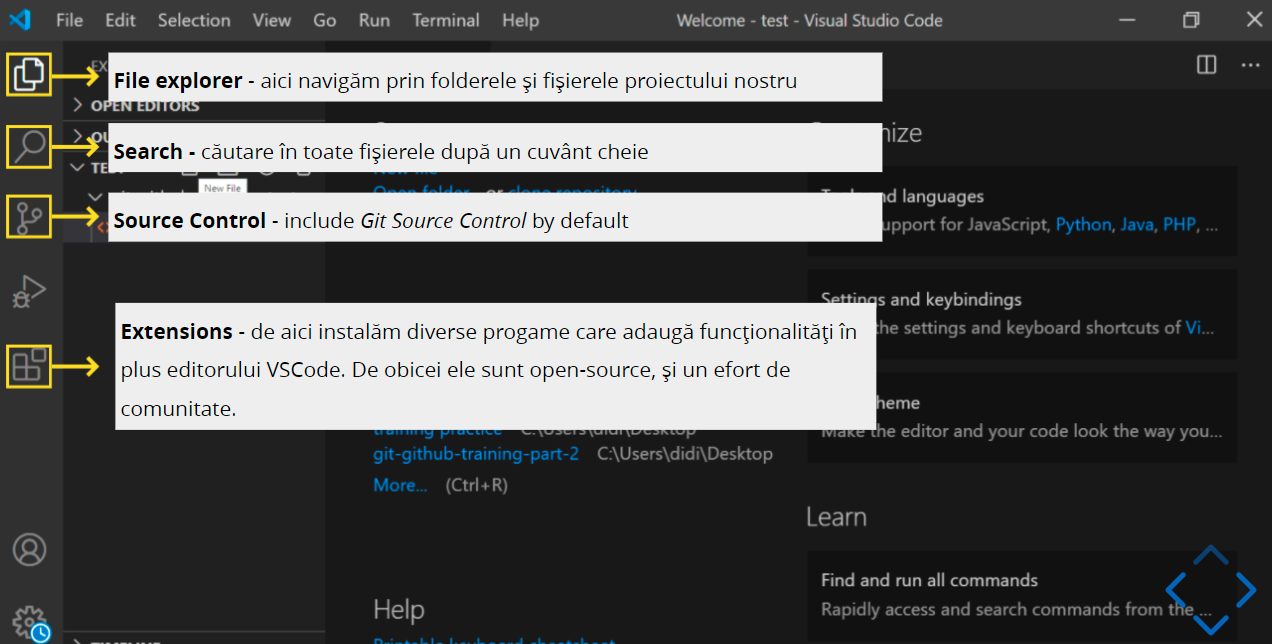
În partea din stânga a ecranului avem Bara de Activitate:

- Începem cu prima opțiune de sus denumităFile Explorer, unde vom găsi folderele și fișierele curente ale proiectului nostru.
- Continuăm cu Search, pentru a putea căuta global, adică în toate folderele și fișierele noastre.
- Source Control este locul unde putem putem colabora via Git, folosind o interfață vizuală. (PS: dacă nu știi Git poate slide-urile de la trainingul pe care l-am ținut o să te ajute)
- Extensions View - de unde putem descărca programe create de comunitate (numite extensii) care extind acest editor cu funcționalități suplimentare. Povestim mai multe despre ele mai jos .
#Scurtături
Ca și programatori e foarte important ca tool-urile pe care le folosim să ne crească productivitatea, mai ales când vine vorba de taskuri foarte repetitive.
De aceea, fiecare editor de cod vine cu o serie de Shortcut-uri (scurtături), adică combinații de taste care împreună fac anumite acțiuni. E posibil ca la început să fii obșnuit să faci totul cu mouse-ul, dar crede-ne pe cuvânt (de fapt nu ne crede, uită-te la alți progamatori când codează) și ai să vezi că folosesc cât de mult se poate tastatura.
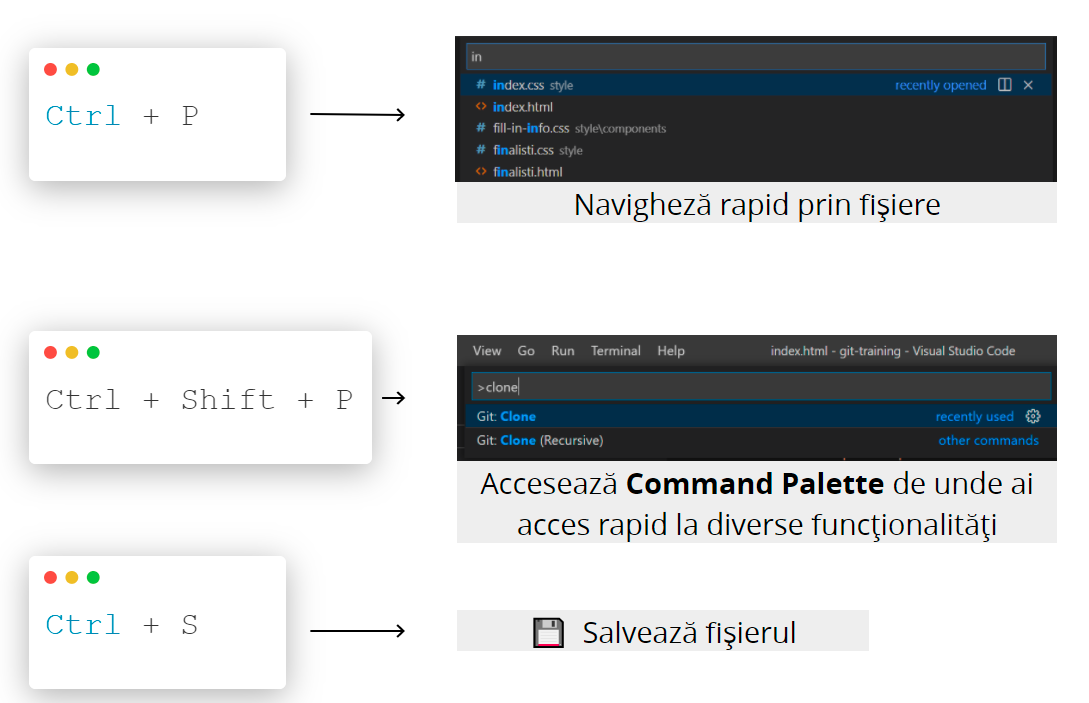
Mai jos îți lăsăm 3 combinații de taste foarte importante, pe care îți sugerăm să le înveți și folosești:

#Indentarea și formatarea codului
Este foarte important să indentăm codul și să îl formatăm de fiecare dată. Ne ajută să avem o viziune clară, să ne aliniem cu întreaga comunitate și să respectăm cele mai bune practici.
Pentru a face lucrul acesta vom folosi comanda Format Document din Command Palette (vezi shortcut-urile de mai sus).
#Formatarea codului la save
Până acum am rulat manual o comandă pentru a formata codul nostru. Dar putem automatiza acest proces să se întâmple de fiecare dată când dăm Save (Ctrl + S).
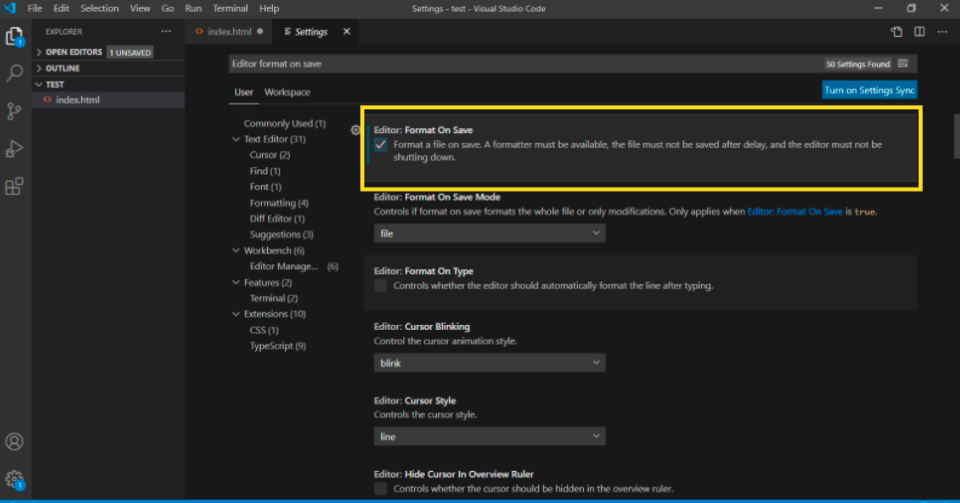
În secțiunea User Settings (la care putem ajunge din Command Pallete putem găsi opțiunea Format On Save și să o bifăm.

#Extensii
Extensiile ne permit să adăugăm diverse funcționalități care să vină în sprijinul dezvoltării codului. Cum ziceam și în introducere, de obicei sunt scrise de comunitate și open-source.

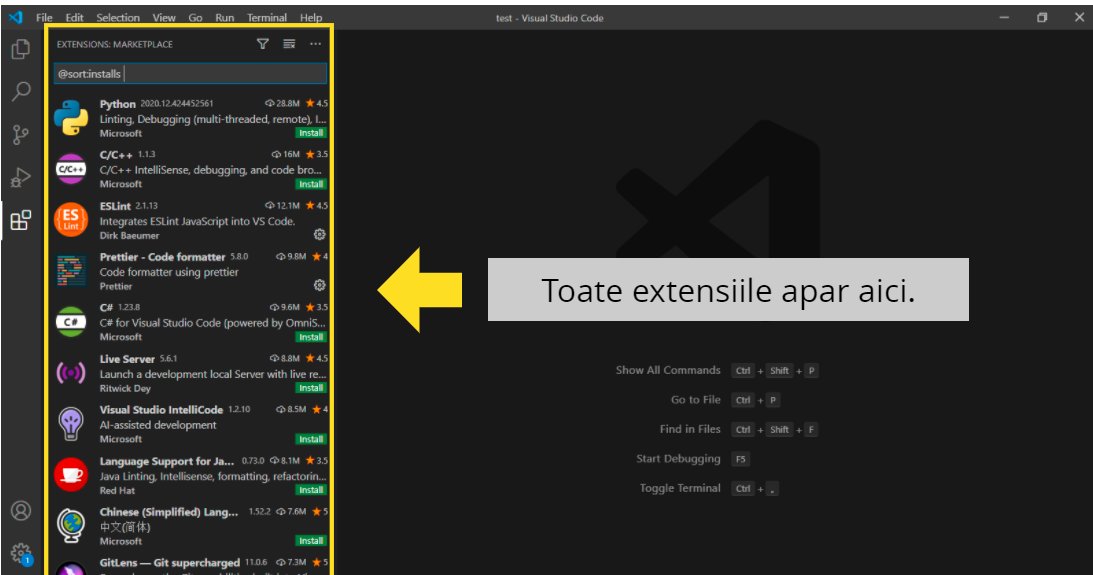
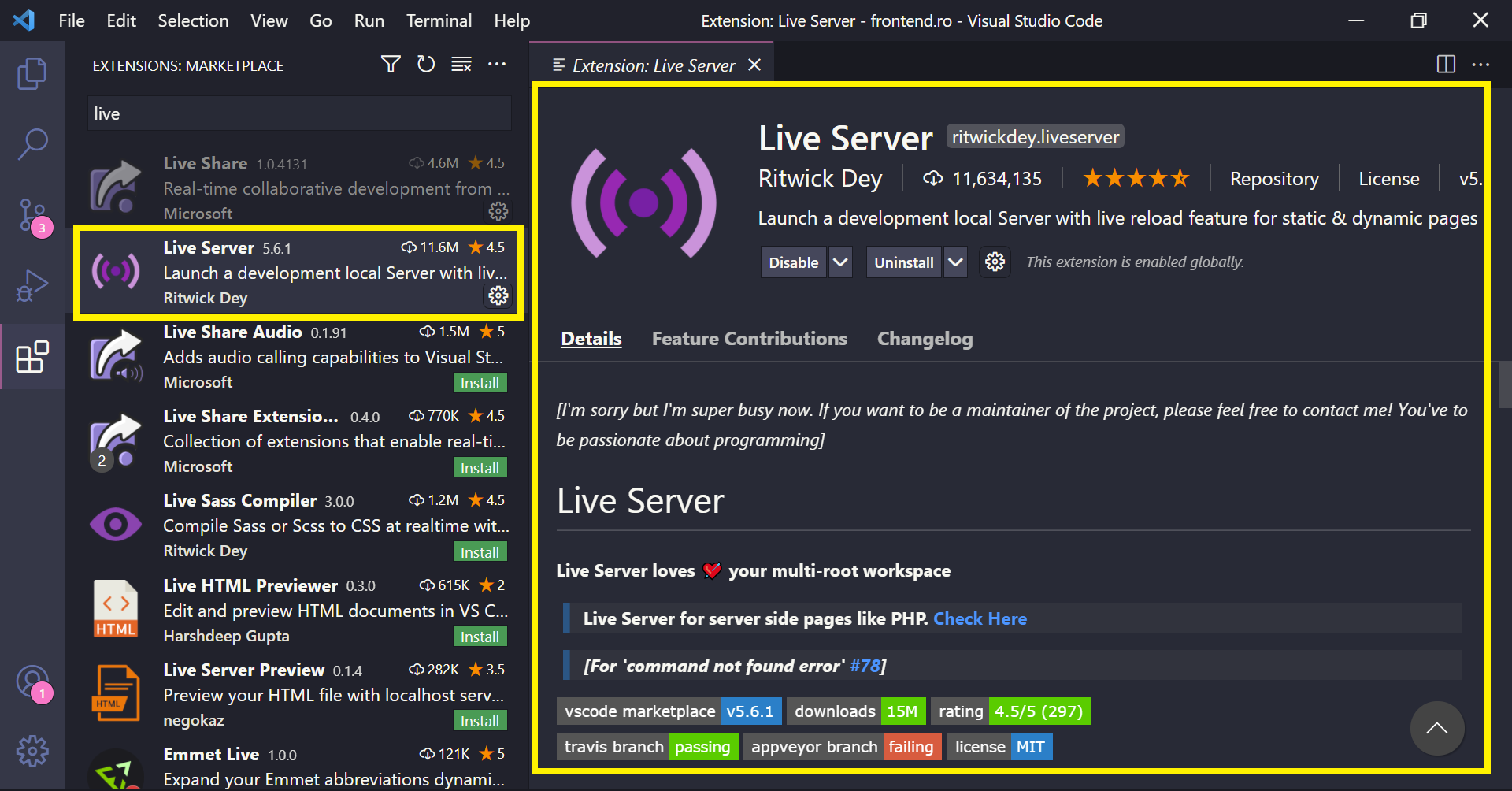
Fiecare extensie din listă include o scurtă descriere, cine a publicat-o, numărul de descărcări și un rating. Dacă dăm click pe una vom vedea mai multe detalii afișate în partea dreaptă a ecranului.

Să luăm spre exemplu extensia Live Server . Aceasta pornește un server de dezvoltare local ce va da refresh la pagină în browser de fiecare dată când modificăm ceva în fișier. Deci nu mai trebuie noi să ținem minte să facem asta pentru a vedea ultimele modificări.
#BONUS - customizare
Sunt multe multe lucruri faine pe care le oferă VS Code. Nu reușim să le includem pe toate în această lecție, aici vrem să acoperim lucrurile care contează acum pentru începutul carierei tale de developer. Dar vrem să discutăm un pic și despre partea customizabilă, ca să ne creem un environment cât mai plăcut.
Așa că un feature ce s-ar putea să-ți placă este customizarea paletei de culori.
- Deschide Color Theme din Command Pallete .
- Folosește tastele up și down pentru a face preview la culorile temelor.
- Selectează tema pe care o dorești apăsând ENTER.
psst: poți instala și alte teme via Extensii. Nouă ne place foarte mult Dracula Theme 🧛♂️
