Despre noi
#Ce e FrontEnd.ro?
FrontEnd.ro este o comunitate de oameni ce învață FrontEnd de la zero.
Comunitatea gravitează în jurul unei serii de lecții și exerciții gratuite ce constituie - în opinia noastră - fundamentele unei cariere moderne în FrontEnd Development. Deși abia la prima a doua iterație, acestea vor fi re-scrise, re-re-scrise și re-re-re-scrise în funcție de feedback-ul vostru până când vor ajunge una din cele mai calitative resurse de acest fel din România.
#De ce e FrontEnd.ro diferit?
Noi suntem convinși că:
Nu contează la câte tutoriale te uiți, ci cât de mult codezi
Însă când înveți singur e puțin mai greu să-ți dai seama dacă rezolvarea găsită de tine este cea mai bună. Așa că ne vei trimite aici rezolvările la exerciții, iar noi - developeri cu experiență din comunitate - îți vom da feedback pentru fiecare.
#De ce e FrontEnd.ro gratuit?
De la început ne-am dorit ca FrontEnd.ro să fie un efort de comunitate, pentru comunitate . Lecțiile, exercițiile, acest site cât și feedback-ul pe care voi îl veți primi reprezintă o contribuție voluntară a unor developeri cu inimă mare din România.
Vrem să oferim șansa la cât mai mulți oameni să învețe și să lucreze în acest domeniu, unul din cele mai faine din lume, de aceea nu vom pune un preț pe această experiență.
#Cum pot să ajut?
Dacă folosești platforma să înveți FrontEnd și simți că te-a ajutat, atunci s-ar putea să fie de folos și prietenilor tăi. Am aprecia mult un share, așa putem avea un impact cât mai mare:
Iar după ce avansezi în skill-uri și capeți mai multă experiență, chiar ne-am bucura dacă vei reveni aici, de data aceasta din postura de mentor și să oferi înapoi comunității. 😄
Dacă ești FrontEnd Developer, atunci ne poți ajuta prin oferirea de feedback cursanților, crearea de exerciții și lecții sau dezvoltarea acestei platforme al cărei cod este open-source pe GitHub.
Iar dacă ești o firmă tech și-ți place ce încercăm să facem aici, poate găsim un mod să colaborăm și să ne ajutăm reciproc și comunitatea în același timp.
#Skill-uri și concepte
FrontEnd-ul, de fapt programarea în general, este un domeniu în continuă dezvoltare și schimbare. În fiecare lună apar lucruri noi, iar în cațiva ani tool-urile pe care noi le folosim pot fi complet diferite. Ceea ce face lucrurile extrem de interesante, dar și puțin complicate când vrei să înveți acest domeniu...
Totuși, fundamentele FrontEnd-ului nu se schimbă, și le vei folosi fie că construiești un site de prezentare, un magazin online sau următorul Instagram. De aceea, aici ne vom ocupa de fundamentele celor 3 limbaje de programare ce compun FrontEnd-ul: HTML, CSS și JavaScript. Deocamdată avem lecții și exerciții doar pentru primul, cel de HTML, însa după o rundă de feedback de la comunitate vom continua și cu celelalte două.
#Cum să folosești platforma
Focusul nostru este pe exerciții și feedback, acolo investim cel mai mult timp. Există deja o mulțime de articole și tutoriale extrem de bune pe internet, așa că am decis ca lecțiile să reprezinte doar un scurt rezumat, care la final va avea link-uri către resursemai detaliate . Din această cauză, principala responsabilitate la partea de învățare este a ta.
Ne așteptăm să fii motivat și autodidact, să poți înțelege în mare conceptele de unul singur.
Pentru a învăța cât mai mult, începe cu lecția 0 (cea pe care o citești acum) și continuă pe rând cu fiecare lecție nouă. Citește rezumatul nostru, iar apoi aruncă un ochi pe resursele suplimentare, înainte să te apuci de exerciții.
Este foarte important să rezolvi toate exercițiile de la fiecare lecție. Ai răbdare și încredere în noi, nu am încărcat site-ul cu exerciții inutile.
Apoi, după ce ne trimiți soluția ta vom ajunge la partea de feedback. Fiind începător probabil vor fi undeva la 3-4-5 runde, în care-ți vom explica de ce anumite lucruri nu sunt bune și te vom ruga să le schimbi.
E extrem de important să ai răbdare cu acest proces, și să nu fii prea dur cu tine. Bucură-te că ai pe cineva care-ți face Code Review și de la care poți să înveți. Mulți dintre noi nu am avut șansa asta. Și din nou:
Don't be too hard on yourself. Don't take it personal. Noi suntem aici să te ajutăm. 😄
#Tool-uri necesare
Unul dintre cele mai faine lucruri la FrontEnd development este faptul că nu avem nevoie de prea multe lucruri înainte să începem. În primul rând, un calculator și o conexiune la internet.
Apoi, specific pentru acest domeniu ai nevoie de:
- un browser modern și cross-platform (ce poate fi instalat pe Windows, MacOS și Linux).
Noi recomandăm unul dintre Google Chrome, Mozilla Firefox sau Microsoft Edge. Nu prea contează pe care din cele 3 îl instalezi, toate sunt bune.
- Visual Studio Code: programul unde vom scrie efectiv codul.
Acest editor este extrem de popular printre developeri, așa că hai să-l folosim chiar de la început pentru a ne familiariza cu el. De asemenea, înainte să începi Lecția 1 te invităm să arunci un ochi pe acest mini-tutorial despre VSCode.
#Resurse recomandate
Pe partea de resurse, vom adăuga la finalul fiecărei lecții link-uri de unde poți învăța mai multe. Totuși, nu putem să nu menționăm două site-uri extrem de utile și fără de care job-ul de FrontEnd developer ar fi mult mai frustrant:
- MDN - Mozilla Developer Network este locul unde găsim cele mai calitative și detaliate documentații despre HTML, CSS și JavaScript - cele 3 limbaje ce compun FrontEnd development-ul.
Domeniul e atât de complex încât e perfect normal să nu ținem minte totul. E mult mai comun decât ai crede ca developeri cu experiență să uite lucruri de sintaxă, adică ce bucată de cod trebuie să folosească pentru a ajunge la un anumit rezultat.
De exemplu, poate am uitat cum schimbăm culoarea de fundal a unui element din pagină, caz în care vom căuta background color MDN. Recomandăm să pui “MDN” la final pentru ca pagina căutată să apară printre primele rezultate.

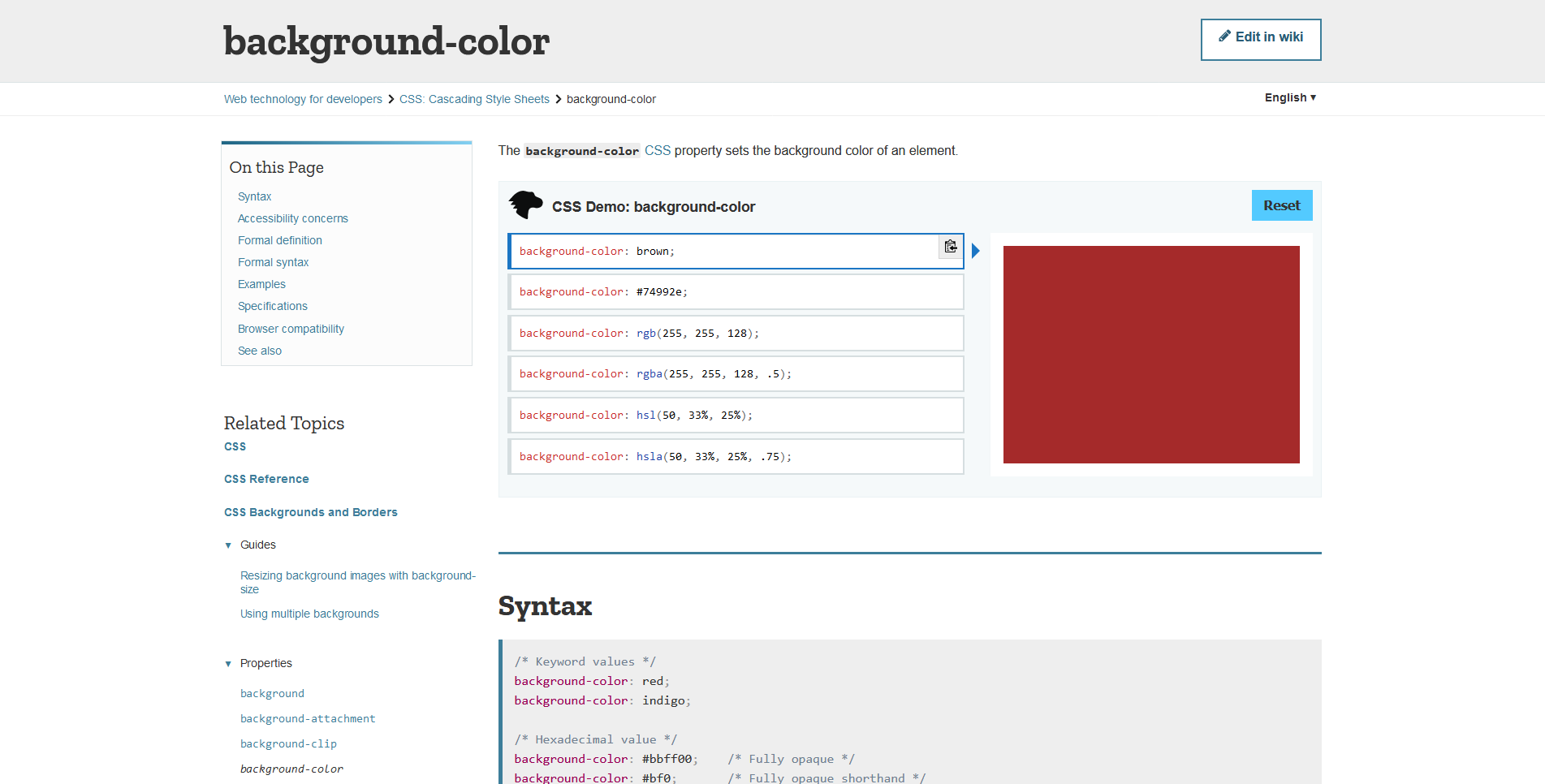
Cautând `background-color MDN` pe Google And voilà! Am ajuns la documentație, unde putem vedea toate opțiunile posibile și cum le putem folosi:

Documentația `background-color` pe MDN - Stack Overflow este o comunitate de developeri ce învață și codează împreună.
Mai exact, este cea mai populară platformă de întrebări și răspunsuri de programare, folosită de mai toți developerii din lume. Fără acest site ne-ar lua mult mai mult timp să gasim soluții la diversele buguri/probleme pe care le întâlnim când codăm.
Iar dacă ești curios, poți arunca un ochi pe ultimele întrebări adăugate pentru limbajele ce le vom învăța aici:HTML,CSS si JavaScript.
